Overview
Webflow es una plataforma de desarrollo web visual que permite diseñar, crear y lanzar sitios web completamente personalizados sin escribir código. Con el fin de reducir los tiempos de carga de las webs que se diseñan en la plataforma se crea Compressflow, una herramienta web gratuita con registro previo que permite comprimir imágenes en formato JPG y PNG.
Problem statement
Desde la perspectiva Lean UX, el reto consistió en diseñar un Minimum Viable Product (MVP) con la interfaz gráfica de Compressflow, la guía de estilos y componentes, y el UI kit.
Para realizar el diseño de la interfaz tuve en cuenta que Compressflow es una herramienta web, y no una app, que funciona tanto en el computador de escritorio como en el móvil. Además, el entorno gráfico se inspira en el diseño visual del universo de la marca.
Esta es la lista de las funcionalidades que debe cumplir:
• Reducir el tamaño de las imágenes jpeg o png (con las diferentes características de compresión de cada formato: % calidad o nº de colores.
• Cargar varias imágenes simultáneamente.
• Ofrecer una comparativa “en vivo” entre la imagen original y la imagen comprimida que ayude a decidir el grado de compresión.
• Redimensionar la imagen a un tamaño concreto (ancho y altura) y previsualización del recorte.
• En paralelo al diseño de la interfaz se construyó la guía de estilo de la herramienta con los elementos básicos para crear, de cara al futuro, nuevas funcionalidades que se puedan incorporar al diseño original.
El inicio: JPG y PNG
Una vez identifiqué el reto al cual me iba a enfrentar las próximas semanas, lo primero que decidí hacer fue consultar las características y diferencias que hay entre un JPG y un PNG.
Si bien tenía claro el concepto, quería estar completamente segura, ya que mi único criterio para usar PNG es cuando tengo un fondo transparente.
Lo que descubrí es que el PNG es un formato de compresión sin perdida, a diferencia del JPG, por ende, su tamaño tiende a ser más grande que el JPG y que es ideal para logotipos, ilustraciones vectoriales e imágenes con texto. Esto me sirvió para definir el tipo de imágenes que iba a usar en el prototipo.

Imagen JPG

Imagen JPG

Imagen PNG

Imagen PNG
Research: Benchmarking
La única herramienta que conocía hasta el momento era Photoshop, entonces, el paso siguiente fue buscar herramientas online que me permitan comprimir imágenes y cambiar el tamaño. Cuando ubiqué una lista de las que, según mi criterio, eran las mejores y más completas realicé un Benchmarking para comparar las características del producto.
Terminé comparando la funcionalidad de 6 herramientas de compresión, incluyendo Photoshop. La aplicación de Webflow también la agregué como una referencia indirecta. Con esta información pude definir las características que debía tener mi interfaz.

Fotojet

Fotor

iLoveIMG

Online Image Tool

Photoshop

Webflow
Características compressflow
Con la comparación del benchmarking se abrió un mundo de posibilidades ante mis ojos. Cuando me enfrento a los retos creativos mi deseo inicial es el de querer hacer algo nuevo, completamente diferente, sin embargo, entiendo que hay convenciones que funcionan bien y con las que el usuario ya está familiarizado.
Para el caso del diseño de mi herramienta me llamo la atención la similitud del entorno de Webflow con Photoshop, así que era una coincidencia que no debía desaprovechar.
Las características que identifiqué como principales y que debía tener mi interfaz de Compressflow son las que se encuentran en la tabla de al lado.
Sketching ideas
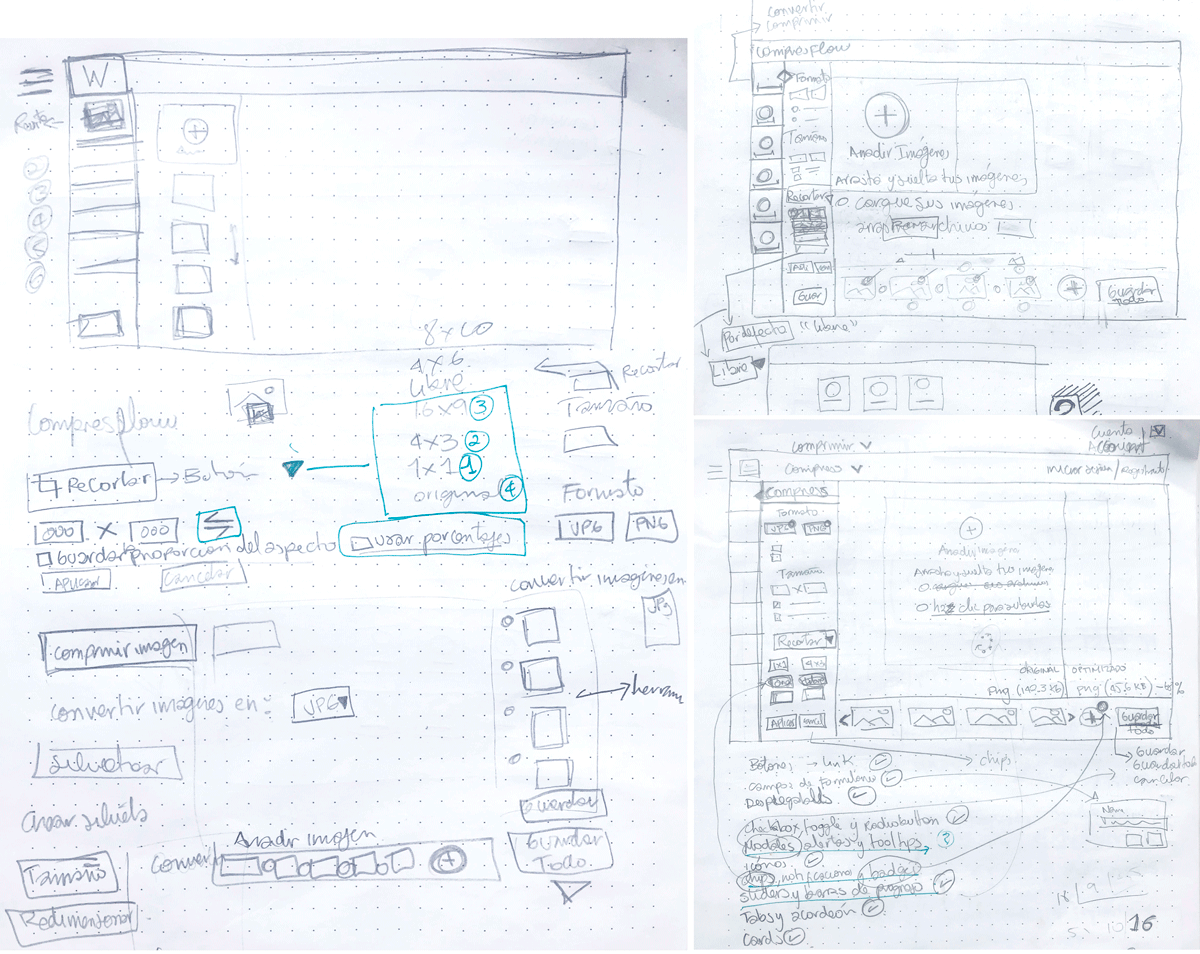
Después de definir las características que debía tener mi herramienta de Compressflow, elaboro rápidamente unos sketches a mano alzada para darle forma a mis ideas.
4 sketches en mi cuaderno con mala factura son el resultado del ejercicio. Sin embargo, este paso me permite identificar algunas inconsistencias y hacer anotaciones de cómo quiero los componentes con sus etiquetas. Cuando compruebo que puedo ejecutar los flujos sin problema, me dirijo a Adobe XD para realizar el diseño del prototipo.

Prototipo


Pantalla inicial
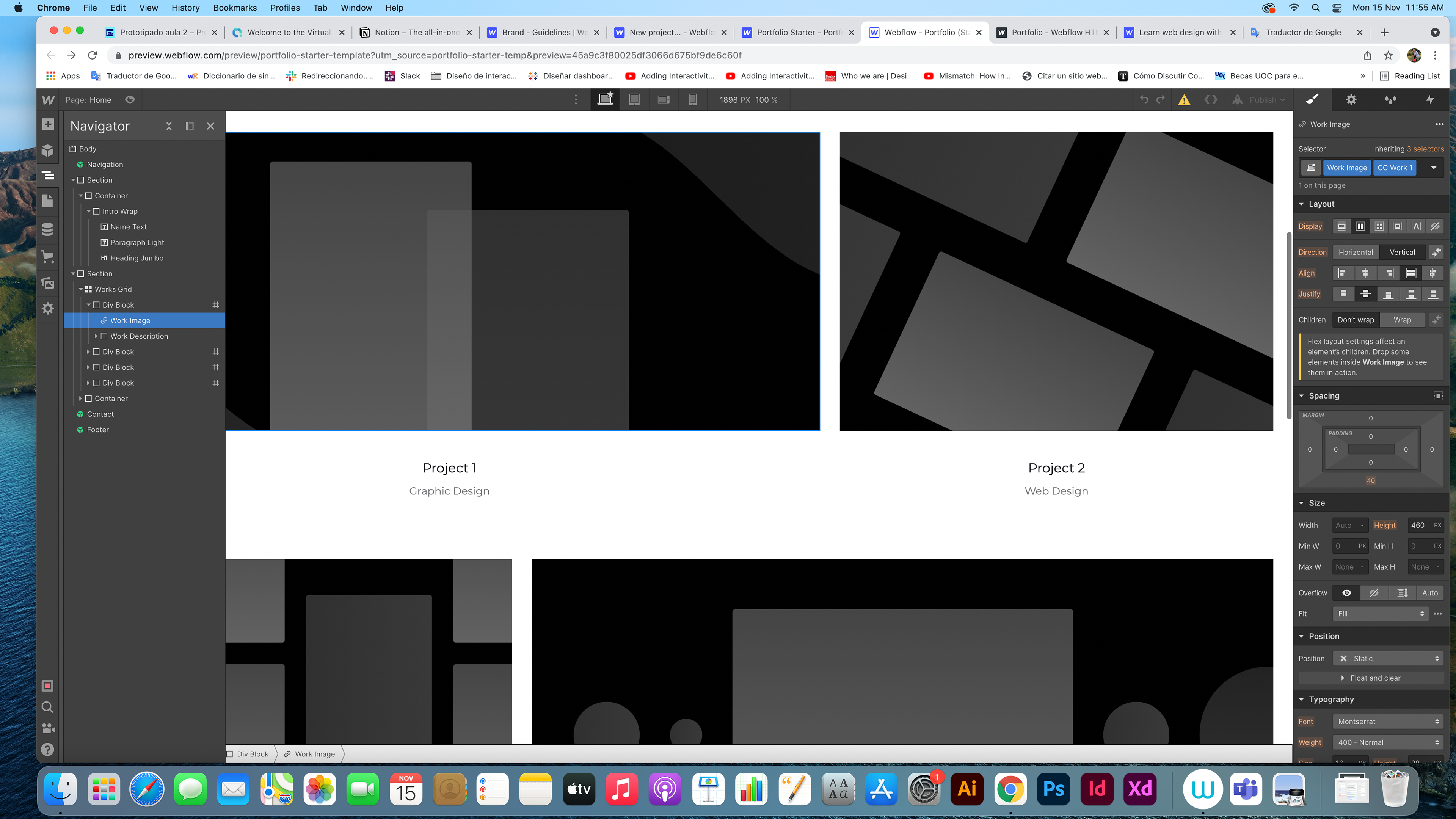
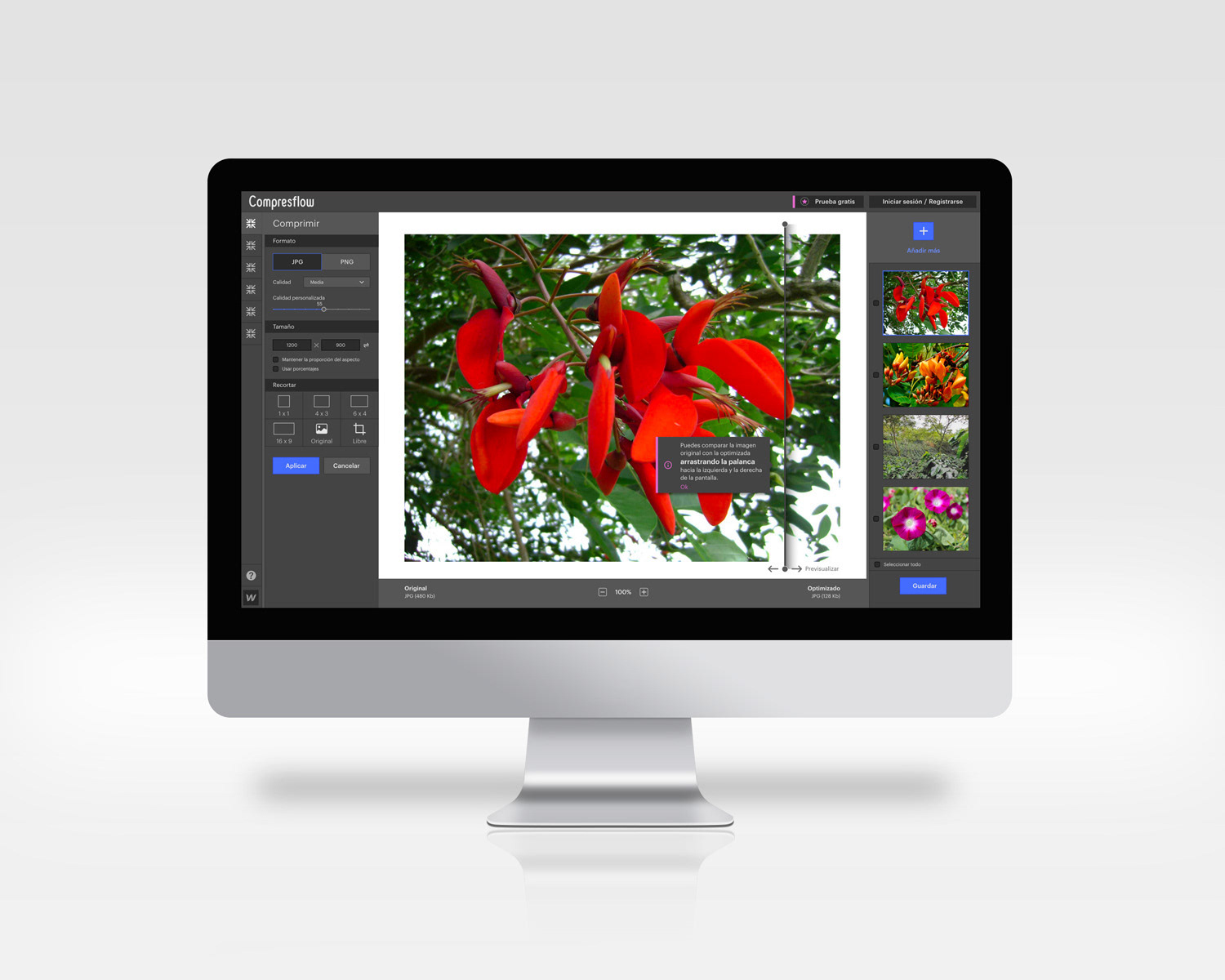
Lo primero que diseño es la pantalla para el ordenador tal cual como si estuviera trabajando en ella. Agrego todos los componentes y hago ajustes al diseño que tenía en el sketch.
UI kit
Paralelamente al diseño del prototipo voy construyendo el UI Kit. Creo los estilos de color, estilos tipográficos y componentes principales. Defino los íconos que voy a usar, busco librerías en internet con UI kits y creo o edito los iconos que necesito en illustrator.
Flujos de trabajo
El paso que sigue es comenzar a diseñar las pantallas necesarias para crear los 2 flujos de trabajo que permitan interactuar con el prototipo, uno con imágenes JPG y el segundo con imágenes PNG. Creo 4 secciones para cada flujo, cada una representa una acción que el usuario debe hacer para alcanzar su objetivo:
• Pantalla de inicio, animación del loading al cargar imágenes.
• Home, seleccionar imagen, cambiar el tamaño.
• Comprimir la calidad de la imagen, previsualizar la imagen comprimida.
• Seleccionar una o varias imágenes y guardar.
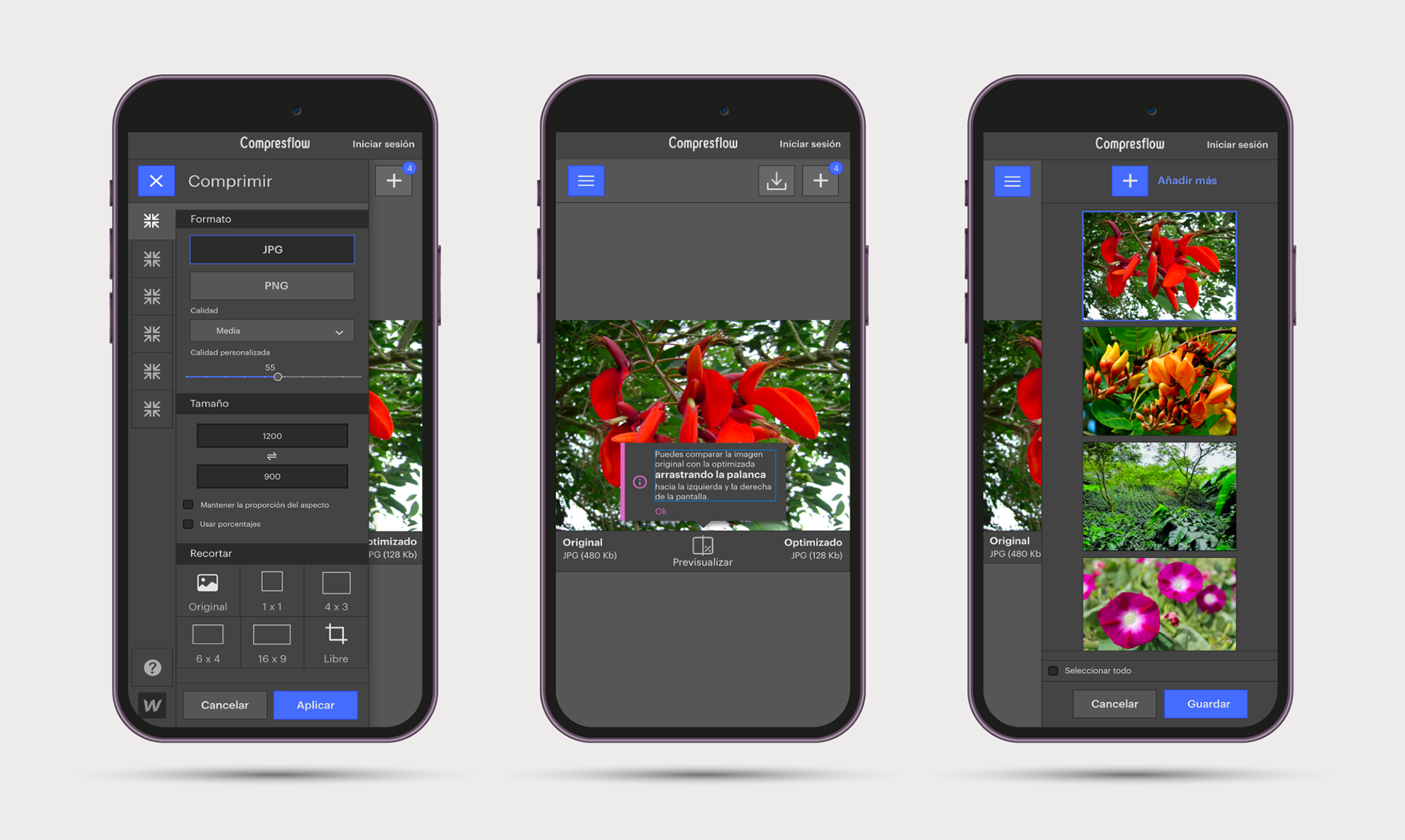
Versión móvil
La última fase de prototipo consiste en la versión para móvil de la herramienta con los mismos flujos que creamos para la versión de escritorio. El reto en esta etapa de diseño fue manejar el espacio de trabajo, ya que no era posible tener todas las funcionalidades en una sola pantalla.
La decisión fue esconder las herramientas de compresión en un menú y el panel de las imágenes sería llamado a través de un botón. Una vez se tiene listo el prototipo se realizan pruebas internas para validar la interacción y se hacen los ajustes pertinentes.
Test con usuarios – objetivo del test
Con el prototipo listo se procede a diseñar el test con usuarios para probar su uso, identificar problemas de diseño y darles solución en el menor tiempo posible.
El objetivo es simple, partir de dos tareas comprobar la facilidad con la que los usuarios pueden cargar, editar y descargar imágenes, tanto en la versión móvil como en la de escritorio. Resulta importante identificar que tan intuitiva es la herramienta durante su uso y en que fase el usuario puede quedar atascado mientras realiza una determinada tarea.
Resultado del test
Se reclutaron 4 personas para hacer el test con usuarios, dos de ellas hicieron el test con la versión web y las otras dos con la versión móvil. Al terminar el test cada participante respondió un cuestionario SUS.
Lo que podemos evidenciar en las respuestas es que las personas que hicieron el test con la versión para dispositivos móviles, encontraron mucha inconsistencia en el sistema. Lo anterior ocasionó confusión en el uso de la herramienta y esta situación provocó que sintieran poca confianza al usarla.
Caso contrario a los participantes que hicieron la prueba con la versión de escritorio. Se sintieron más confiados y no encontraron inconsistencias en la herramienta.
EVALUACIÓN heurísticA
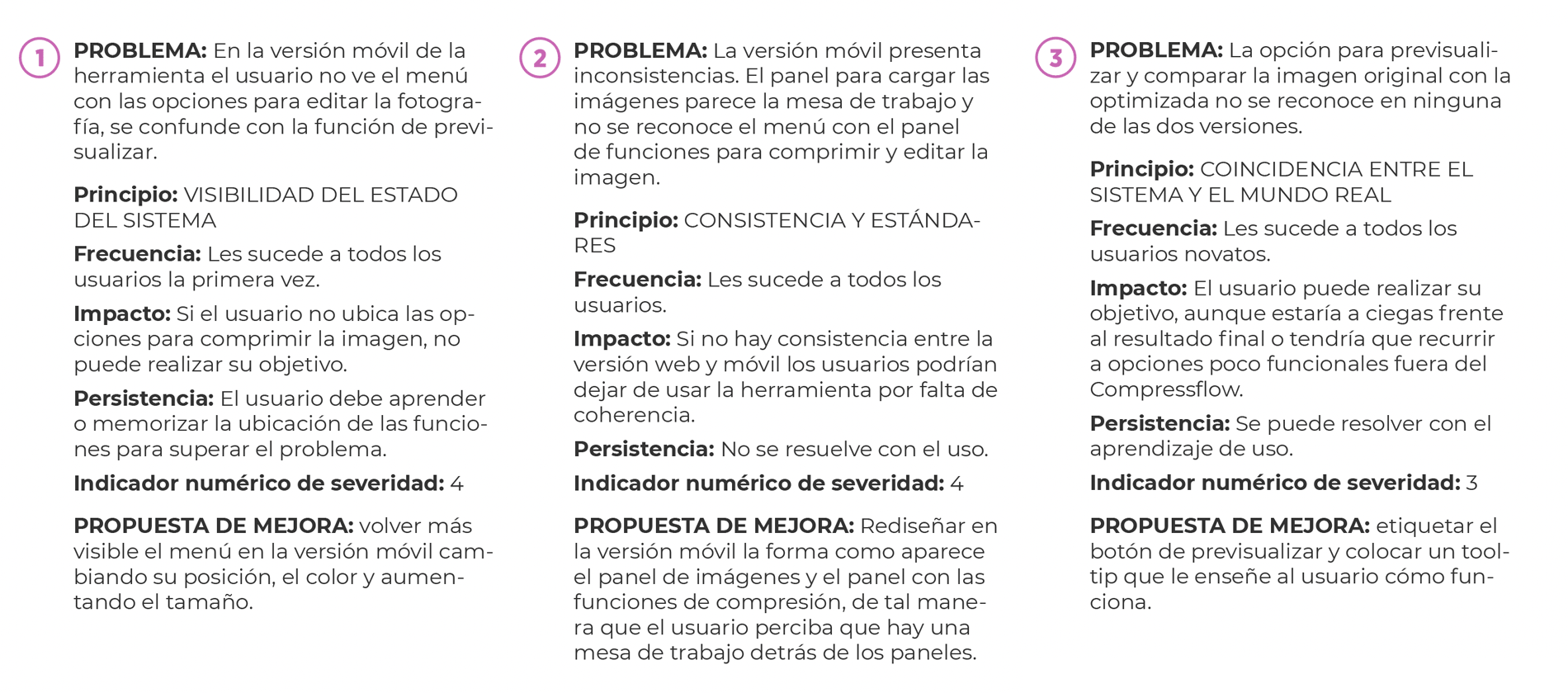
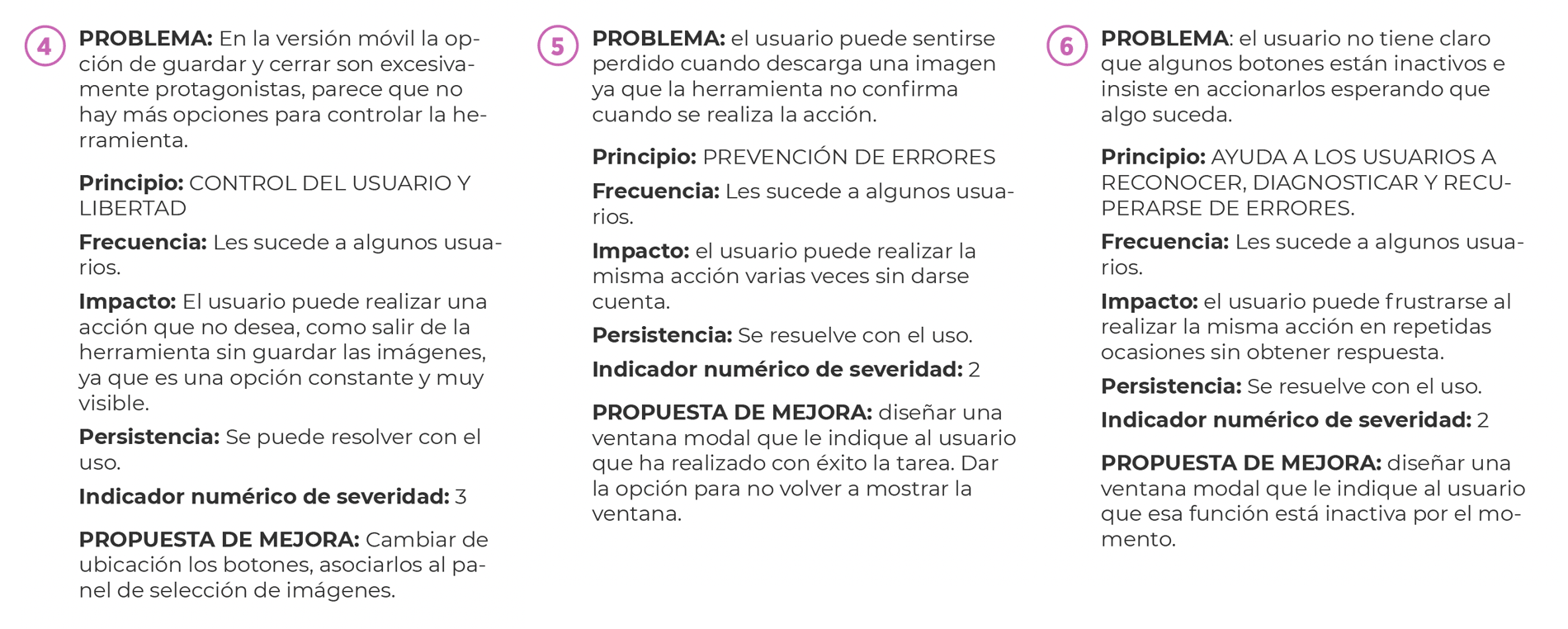
En la etapa de evaluación, adicional al test con usuarios utilizo el método de evaluación de heurísticos del prototipo usando los 10 principios de usabilidad de Jakob Nielsen. El análisis da como resultado 6 problemas de usabilidad: 2 problemas graves, 2 importantes de resolver y 2 pequeños.
A continuación, se describen los problemas encontrados en el análisis de los parámetros de gravedad establecidos junto a la propuesta de mejora.


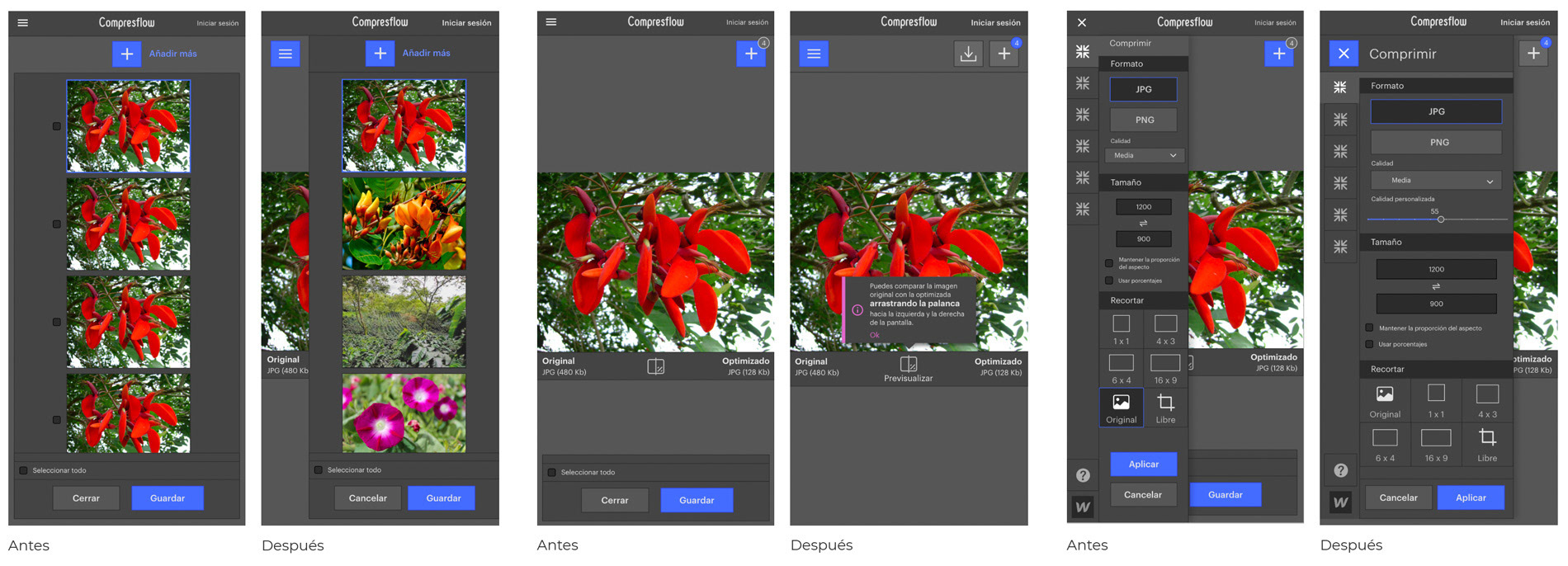
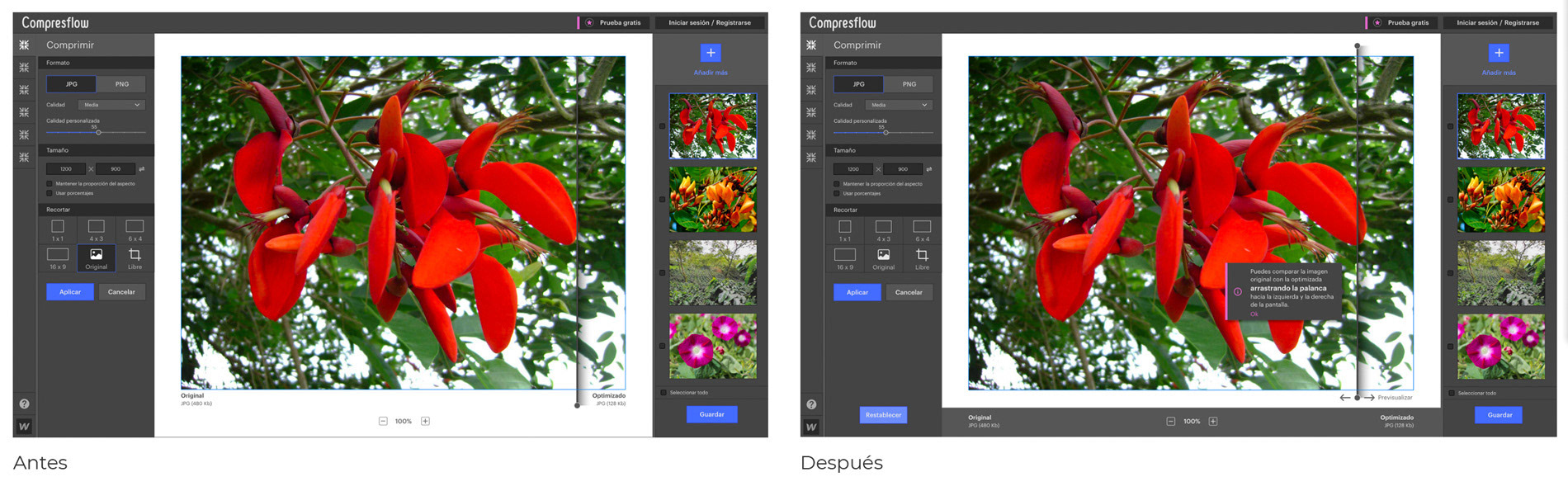
Mejoras al prototipo
Para concluir todo el proceso se implementan las mejoras al prototipo que surgieron del test con usuarios y de la evaluación heurística.


Conclusiones y aprendizajes
Es importante investigar y tener claro cómo otros han resuelto la necesidad antes de comenzar a diseñar cualquier interfaz. Esto te permite ampliar tu visión y contrario a lo que muchos piensan, te da ideas para encontrar una mejor solución. Es muy difícil comenzar a diseñar a ciegas.
Puedes tener, o no, habilidades gráficas que facilitan tu tarea para hacer un buen prototipo, sin embargo, gracias a este ejercicio reconozco la importancia de sistematizar y crear una guía de estilo con los componentes necesarios para crear las funcionalidades en el prototipo. Esto te permite escalar tu producto, además de que el proceso de edición y mejora se hace mucho más sencillo.
Evaluar el prototipo con y sin usuarios son técnicas que enriquecen el proceso de diseño. En lo personal, pude darme cuenta de varias cosas que había dado por sentado y otras que ni siquiera se me habían ocurrido para mejorar el diseño.